Fixing issues related to mixed content
Because of the increased priority placed on safety across the internet, every site should use HTTPS protocol to ensure a secure connection and protect users. Making a switch from HTTP to an HTTPS site requires you to install an SSL certificate, which sounds simple enough. But in making this transition, you could run into a common issue: mixed content warnings.
Let’s take a look at HTTP vs HTTPs and some of the most prevalent problems associated with mixed content. Then we’ll discuss what causes the issue, and more importantly, how to fix mixed content warnings.
What is the difference between HTTP pages and HTTPS pages?
Somewhere around 1990, Tim Berners-Lee and his team of developers developed hypertext transfer protocol, or HTTP, which became one of the cornerstones of the internet. This process, which was revolutionary at the time, transfers data between a web browser (e.g., Google Chrome) and a web server using a request-response protocol.
There’s a lot of technicality to exactly how it works, but essentially, the browser, Google Chrome, in this instance, makes an initial request to the site’s server for the content served. In the early days of the internet, there wasn’t yet high demand for secure connections, so this was a fine and workable system.
But as the internet grew, the amount of sensitive data (like login credentials and user session cookies) being transferred and its vulnerability to exploitation by bad actors became a concern.
This, in turn, led to the creation of hypertext transfer protocol secure, or HTTPS circa 1996. For a while, the two protocols existed side-by-side, with HTTP being deemed adequate for non-sensitive traffic (for example, reading articles) and the more secure HTTPS connection being used for information that required more privacy (e.g., authentication and e-commerce).
As the impact of the World Wide Web on the world’s economy continued to grow and expand, most browsers, including Mozilla Firefox, Google Chrome and Apple Safari began focusing more on privacy and the HTTPS connection became the standard means of data transfer and ensuring site security via an SSL certificate.
While this was a huge step forward for security, the average internet user probably only notices that HTTP links started to become HTTPS connections. Both HTTP and HTTPS are in use today, which is what lead to this problem called mixed content.
What happens to create mixed content?
Because many of the 1.1 billion sites on the internet began life in the days of HTTP, it’s a fairly common practice to convert web pages from the insecure protocol to the one that ensures secure connections and data integrity by adding an encrypted channel using an SSL certificate.
But while many website owners understood the need for converting http pages to HTTPS, it’s quite common for some of the server elements required to load HTTPS pages to remain in the old format. And these insecure resources, in turn lead to a mixed content warning.
When this happens, booth HTTP and HTTTPS connections aree used to load the same page, which then causes a mixed content warning. What’s happening behind the scenes is the HTML is loading for the page through HTTPS, but then the individual content resources load over HTTP.
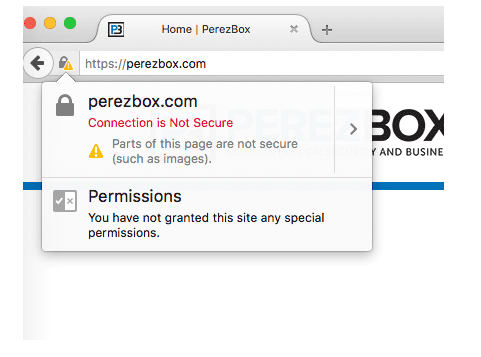
A browser will notify the user and perhaps restrict mixed material if it is detected. You’ve probably seen this yourself: when you click on a link only to see a warning that your connection is not private. That’s the browser’s way of letting you know that these are insecure sites. The following is a possible example of such a scenario:

While some users will ignore this, others will immediately leave your site. These people tend to assume your site security is lacking and won’t want to risk letting a hacker intercept http requests.
What causes mixed content warnings?
As was mentioned above, webmasters will receive a mixed content error whenever a page includes both HTTPS and HTTP content. This is most common on websites that have a lot of site components, particularly external ones like photos, media files, JavaScript files and CSS files, are more likely to display mixed content warnings.
Why? There are two primary causes for this:
- The site’s code permanently stores the URLs to such files.
- By default, these resources are downloaded through HTTP.
As a result, even after a site is migrated to HTTPS, some paths will continue to point to the insecure version. In terms of how that might appear in a website’s code: This may occur if the image, stylesheet, or script file path is specified using an absolute URL (https://www.example.com/about/mixed-content/) rather than a relative URL with just the path (/about/mixed-content/).
What are the types of mixed content?
There are two types of mixed content error warnings you may encounter:
- Active mixed content
- Passive mixed content
Active mixed content, sometimes called mixed scripting, happens when an HTTPS site loads a script over HTTP. Even though the script is secured, the insecurity of the connection makes the entire page insecure.
The other type of mixed content errors you may encounter are passive mixed content, or mixed display content. This happens when an HTTPS site loads a page element over HTTP. While this won’t invalidate the security of the entire website, it’s still a bad security practice that could cause problems in a few different ways – not least of all that it will hurt your search rankings.
To ensure your own domain is protected, every web developer will want to find and resolve these issues.
How to identify mixed content
The best way web developers can ensure their webpages don’t display a security warning message is by making sure all the URLs on the site secure content using the HTTPS protocol. The easiest way to do this is by examining the page’s source code (if you’re using the Google Chrome browser, you can right-click on the page and select “View Page Source” or use the keyboard shortcut Ctrl+U on windows or Command+Option+U on Mac).
Next, use the search function (Control+F) to find “src=http.” Manually going through each of these will help you identify those insecure elements, which commonly include JavaScript, images and audio files.
Alternatively, you can use Google Omnibox (part of the Chrome developer tools) or another online tool to find places where mixed content occurs, which can present you with a mixed content error warning, even if you’re using an HTTPS domain.
How to fix mixed content problems
If you get a warning about mixed or insecure content, take the following steps to get the issue fixed.
Step 1: Make sure to check both HTTP and HTTPS resource is available
One common issue that leads to mixed content warnings is content that can be accessed by HTTP and HTTPS simultaneously. In situations like this, you won’t need to make any adjustments because the Chrome Browser version 79 will automatically upgrade mixed resources to https://, ensuring that websites will continue functioning normally.
On the other hand, if you are unable to locate the HTTPS version of the same file – “Resource not available over HTTPS” – or if you encounter a Chrome Notification that states “Certificate warning while attempting to view resource over HTTPS,” then you will need to consider upgrading the resource to HTTPS.
Step 2: Transfer from an HTTP resource to HTTPS
If you discover web pages with non-HTTPS resources or see a warning while accessing them, consider doing the following:
- Get help from a different HTTPS-capable host.
- If the external resource is a file that can be downloaded, download it again and host it on your HTTPS server.
- If the resource is not essential for displaying on the website, you may find it best to simply delete content.
Step 3: Modify the source file
After uploading your formerly HTTP resources to an HTTPS domain, replace the source code with the resource’s new HTTPS URL.
Step 4: Verify the issue is resolved
The final step is to check to make sure the error has been fixed and that you’re no longer receiving a warning message. In most cases, it’s not difficult to fix mixed content warnings, but it is very easy to overlook blocks of code that lead to mixed content requests and a warning about insecure connections.
The easiest way to prevent mixed or insecure content
As with many things related to the internet, mixed content errors live in the small details of webpages and can be quite difficult to root out. They can come in many forms, including internal links that point create an insecure HTTP connection, insecure images or a data attribute that was overlooked in the source code.
To ensure you remain in complete control of your site, nothing beats evisio. Designed with the needs of busy professionals in mind, this platform can help you keep track of when mixed content occurs, when it’s fixed, and how to prevent similar issues in the future.
Easy to understand step-by-step instructions will help you fix this or any other issue, ensuring not only that visitors don’t see a mixed content warning, but that every piece of your website is optimized for the best possible search ranking, from the href attribute pointing to a different site, to the crawlability of your own.
If you’re looking for SEO project management software to better manage your workflow, clients, and business – evisio.co is your solution. Try evisio.co for free here!
