How to Fix Broken or Slow-Loading Images
Broken images are images that aren’t loading properly and can’t be viewed. Broken images are seen as dead ends for users and search engines, which can cause search engines to downgrade your website because they create a poor user experience.
Slow-loading images are images that take longer than normal to upload on a website. They can affect the time it takes the entire web page to load, which has a direct impact on bounce rate.
What does this Check look for?
This check looks at all images to ensure they’re complete and loading at a certain speed. Those that aren’t will be flagged.
Why are broken and slow-loading images considered an essential fix?
Broken images and slow-loading pages are considered essential fixes because they are negative factors for search engines. In particular, there are two key benefits to fixing broken or slow-loading images:
- Optimizing your images helps speed up your website’s loading time. Often images slow down a website because they take up a lot of bandwidth. A quicker loading site improves user experience and engagement, which reduces the chance that users will bounce.
- Page load speed is also taken into account by search engines when determining a website’s ranking. Web pages that load quickly are more likely to appear in search results than those that take longer. That’s why from an SEO perspective it’s very important to fix broken or slow-loading images.
How do I fix broken or slow loading images?
Images can break and slow down a website for a number of reasons. Fortunately, there are several solutions that fix the majority of problems.
Minimize or Compress Images
First and foremost, make sure the images you intend to use on your website have been minimized or compressed. There are tools available to help you accomplish this, some of which even guarantee that the image’s quality will not be compromised.
Some online tools you can use to reduce the size of an image include:
Lazy Loading Technique
The speed and quality of your site’s loading time can be impacted by the number of images that need to be loaded. When you have a lot of photos but don’t have the resources to load them all at once, you can employ a technique called lazy loading. The lazy loading technique leverages the fact that a browser can be interrupted to load things instantly and restarted at a later time using JavaScript.
The following are some popular lazy loading libraries that can be employed:
https://github.com/verlok/lazyload (recommended)
https://github.com/tuupola/lazyload
https://github.com/aFarkas/lazysizes
Set the Right Image Source in HTML Coding
Selecting the correct file for the appropriate viewport is another solution for fixing broken images. You’ll need to keep an eye on the viewport and choose the proper image source if you want to display images for various screen sizes.
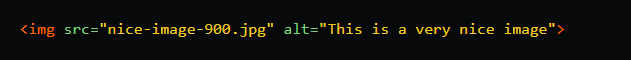
Only one source file can be linked using the standard <image> element:

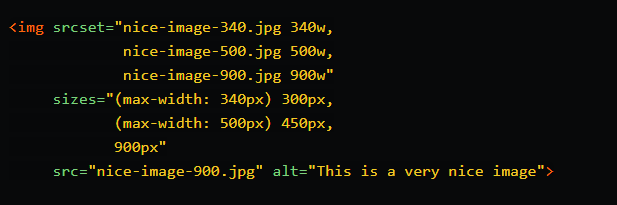
The srcset property and sizes property can be used to provide extra source images and instructions to assist the browser in picking the right picture for responsive image loading:

Ultimately, proper coding can make the image performance more light and faster to load.
Who can fix this issue?
As a rule of thumb, the more images you have on your site, the slower it will become. Web developers and SEO specialists can help you fix issues with broken or slow-loading images to reduce the initial load time of your website.
Designers can also help resolve image issues. They’re responsible for fixing image issues using SVG files, which are text files that create vector graphics to boost site performance.
If you’re looking for SEO project management software to better manage your workflow, clients, and business – evisio.co is your solution. Try evisio.co for free here!
