How to Fix JSON-LD in Code
JSON-LD (JavaScript Object Notation for Linked Data) is a compact Linked Data format that enables users to easily read and write structured data on the web by using open vocabularies like schema.org. The successor to the JSON format, JSON-LD is advocated for use by the World Wide Web Consortium.
It makes it possible for linked data to function correctly in a web-scale context. Moreover, this helps to increase the degree to which the content being released corresponds to the purpose of the person conducting the search, i.e., it maximizes matching web pages with search intent.
Many formatting options are available to choose from when dealing with structured data (Microdata, RDFa, etc.). Although they are all good, some are simpler to use than others. Schema markup can be initially perplexing, but there are tools like Google’s Structured Data Tool that can be used to assist in creating and validating schema.
In this article, we will specifically focus on JSON-LD.
Common Schema Errors
There are several ways errors in the schema can manifest themselves:
- Information that is either lacking or incomplete.
- Qualities that are either absent or insufficient.
- Gaps in punctuation.
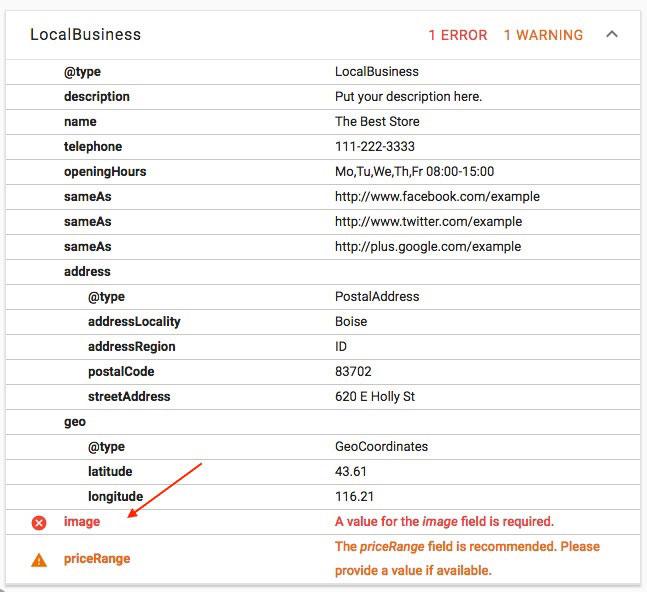
- When the “LocalBusiness” type schema is present, as indicated by the red “x” in this example, Google anticipates the presence of an “image” attribute in the document.

How do I Embed JSON-LD into My Website?
UX designers have historically utilized JSON to feed data to widgets. With the emergence of JSON-LD, developers may use the same data structures to create new front-end UI widgets and provide search engine crawlers with metadata that precisely describes the meaning of a page’s content.
JSON-LD uses the Schema.org language to describe the content of a web page. Additionally, custom UI elements built with either Polymer or React components can be added to a presentation layer.
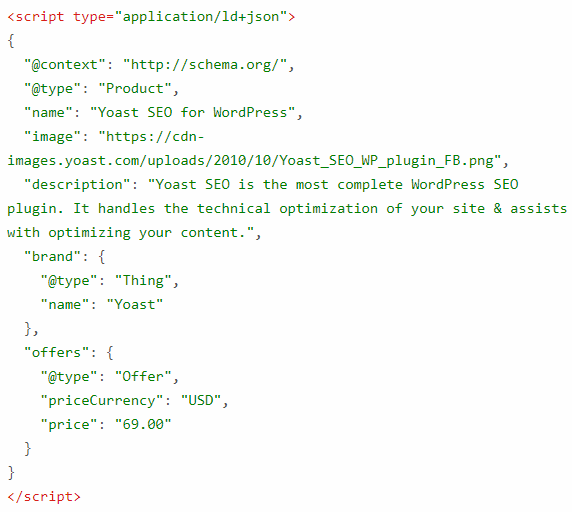
The following is an illustration of that pattern for a random product:

How Do You Fix Missing Schema Property?
Let’s begin by attempting to add an image property to our example. If you don’t know what the property schema looks like, you can quickly find a suitable example:
- Go to Schema.org and type “image” in the top-right search box.
- Next, select the first result, “image-schema.org”, by clicking on it.
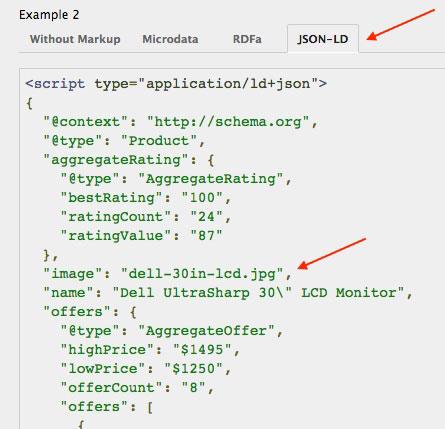
- After that, scroll down to the “Example 2” section.
- Select JSON-LD.
Under this tab, the “image” property may be found.

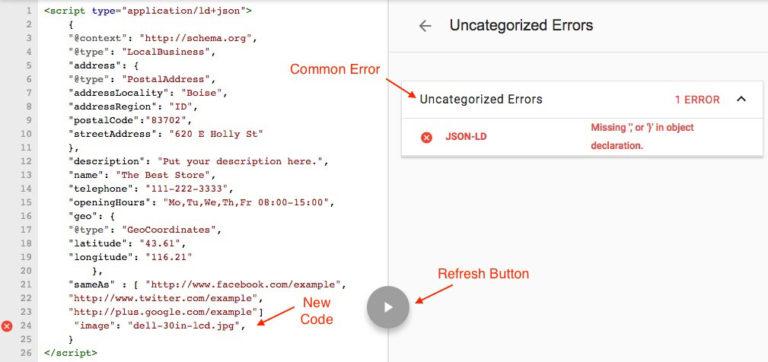
Let’s copy and paste the new property directly after the one we just had to delete, and then hit the refresh button at the bottom of the page.

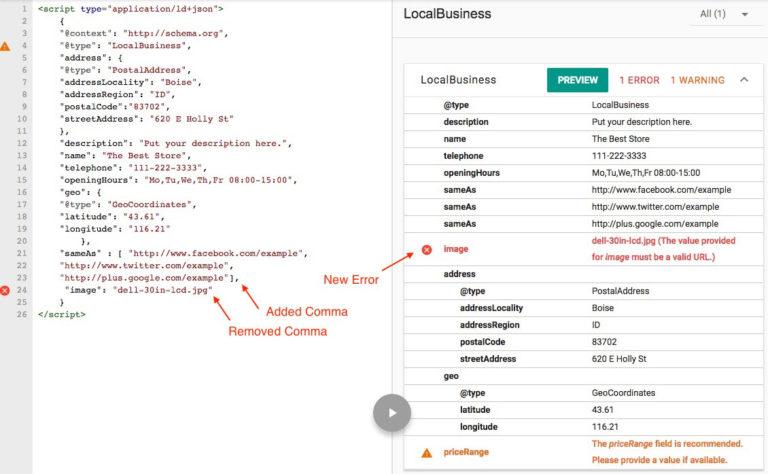
Now we may notice the error “missing ‘,’ or ‘}’ in object declaration.” This is a typical type of error when punctuation marks, like commas or brackets are absent from a sentence.
Except for the last one, there should always be a comma after each property. Therefore, let’s remove the final bracket and add a comma after the one already there (]). Next, click the refresh button again.

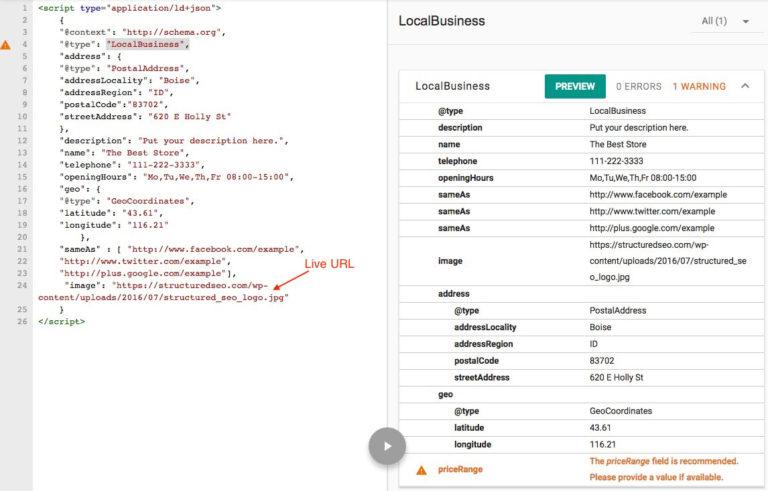
We can see that the error has been eliminated, but we now have a new error. According to the warning message, we need a valid URL. Unfortunately, the URL we provided was merely illustrative, so let’s change the “image” property content with the URL for my website’s actual logo.

There are no more errors, and all mandatory fields have been filled in. To get the most out of schema, it’s critical that you fix all issues so it can assist search engines in better understanding the information contained inside your web pages.
Why Use JSON-LD?
With the help of JASON-LD, all your product’s information can be displayed in a single JavaScript code that can be pushed anywhere on the website. In addition, this allows you to independently design a schema.org implementation with JSON-LD and a theme.
Google’s own documentation indicates that JSON-LD is the most straightforward approach to adding metadata to websites. Furthermore, it is the least likely to break if you make additional modifications to your website.
SEO Workflows Streamlined
Evisio is the perfect tool for anyone performing SEO, from veteran professionals looking for ways to facilitate easier reporting to complete novices who are just starting in the field. Let’s talk about how it can work for you.
If you’re looking for SEO project management software to better manage your workflow, clients, and business – evisio.co is your solution. Try evisio.co for free here!
